How to save jquery form data to MySQL database?
To save form data to MySQL database, you will have access to a MySQL database. JQuery form DOES NOT magically create database and table for you.
Here are the steps:
- Create database and table, skip this step if you already have access to a mysql database.
CREATE DATABASE form2db; CREATE TABLE `demo` ( `id` INT(10) UNSIGNED NOT NULL auto_increment, `name` TINYTEXT NULL, `comments` TEXT NULL, `email` VARCHAR(100) NULL DEFAULT NULL, `AutoID` varchar(64) NULL DEFAULT NULL, `HTTP_HOST` varchar(255) NULL DEFAULT NULL, `IP` varchar(15) NULL DEFAULT NULL, `Date` varchar(16) NULL DEFAULT NULL, `Time` varchar(16) NULL DEFAULT NULL, `HTTP_REFERER` text, PRIMARY KEY (`id`) ) COLLATE='utf8_general_ci' ENGINE=InnoDB; GRANT ALL ON form2db.* TO 'form2db_user'@'localhost' IDENTIFIED BY 'form2db_pass'; flush privileges; -
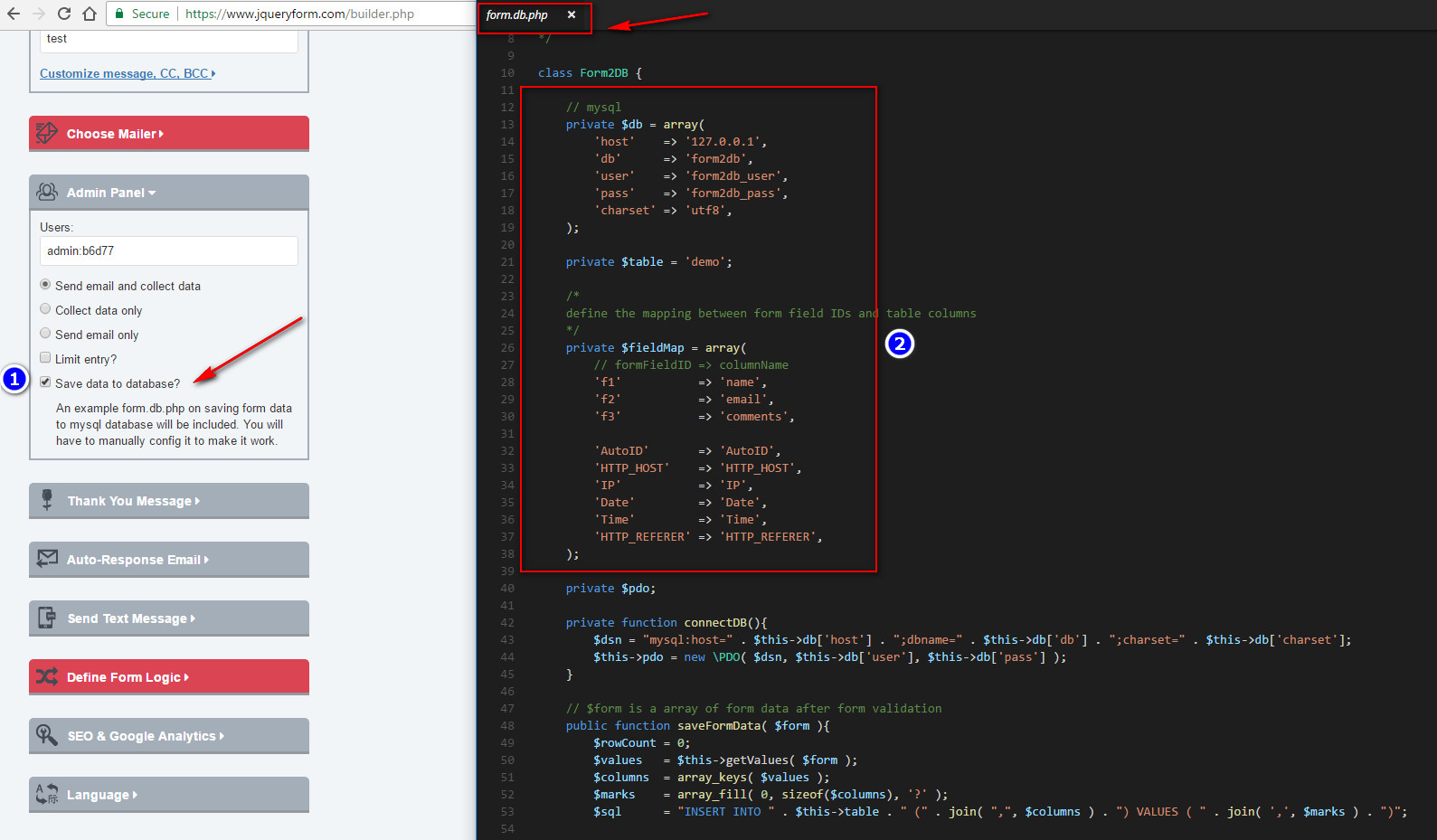
On tab "Settings > Admin Panel", check the option "Save data to database". It will include form.db.php in your download. Unzip your download jqueyform.zip file to a folder, use text editor to open form.db.php, enter your mysql configration to $db, $table, and $fieldMap sections.
class Form2DB { // mysql private $db = array( 'host' => '127.0.0.1', 'db' => 'form2db', 'user' => 'form2db_user', 'pass' => 'form2db_pass', 'charset' => 'utf8', ); private $table = 'demo'; /* define the mapping between form field IDs and table columns */ private $fieldMap = array( // formFieldID => columnName 'f1' => 'name', 'f2' => 'email', 'f3' => 'comments', 'AutoID' => 'AutoID', 'HTTP_HOST' => 'HTTP_HOST', 'IP' => 'IP', 'Date' => 'Date', 'Time' => 'Time', 'HTTP_REFERER' => 'HTTP_REFERER', ); ... }See screenshot below.
-
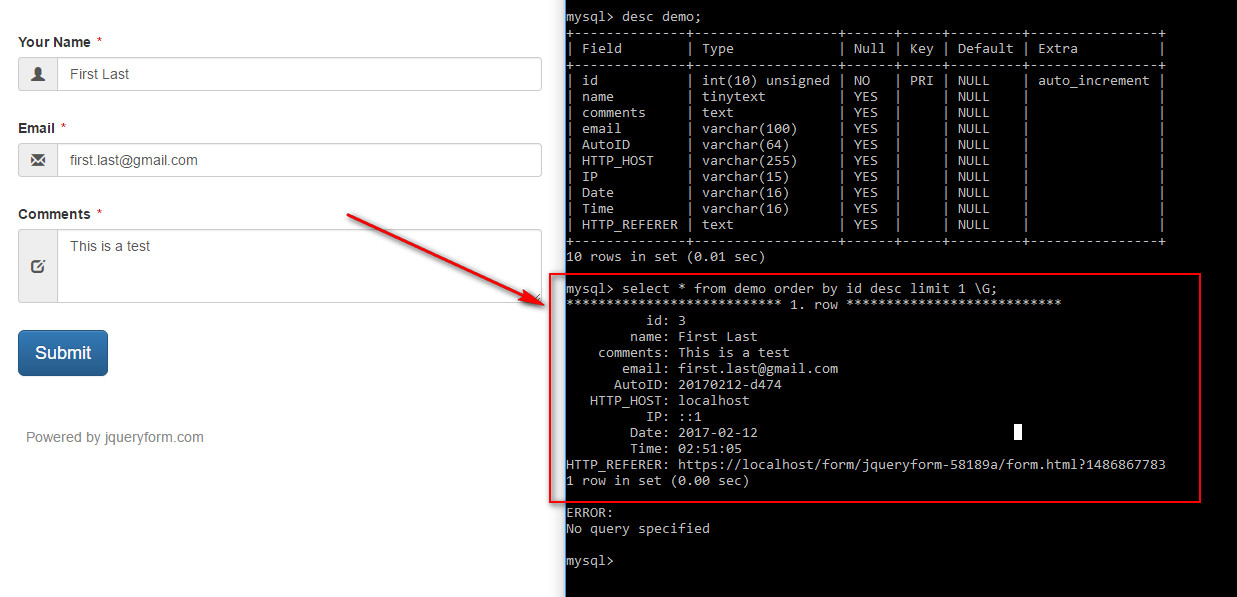
Test your form, if mysql config is correct in form.db.php, then you should be able to see the form data being saved to database. See screenshot below.